
Typografische Grundregeln
Typografie bedeutet „Schrift/Text zu arrangieren“, um die Sprache damit optimal zu präsentieren. Typografie wird schon seit Jahrhunderten genutzt und gilt als das wichtigste Gestaltungselement für Sprache. Auch in unserem digitalen Zeitalter haben sich die Grundregeln für gute Typografie kaum verändert. Welche Prinzipien zu beachten sind, erfährst du hier.

Normen guter Typografie
Regel 1: Gute Lesbarkeit
Eines der wichtigsten Merkmale guter Typografie ist die Leserlichkeit des Textes. Je schneller der Leser den Text verstehen kann, desto besser die typografische Umsetzung.
- Der Leser ließt nie einzelne Buchstaben, sondern springt mit den Augen von Wortbild zu Wortbild. Deshalb bilden Buchstaben, Ziffern, Satzzeichen usw. einen Textkörper, welcher dann als Gesamtbild gesehen wird.
- Der Textkörper sollte bei analogen Medien, aber gerade auch bei Online-Inhalten, die richtige Länge haben. Zu lange wie zu kurze Textkörper blockieren den natürlichen Lesefluss und strengen den Betrachter an. Optimal sind zwischen 35-60 Anschläge pro Zeile.
- Die Zeilenlänge sollte daher auch ohne Kopfbewegung auf den ersten Blick zu erfassen sein.
Regel 2: Satzzeichen richtig benutzen
Neben den wichtigsten Satzzeichen wie Punkt und Komma kommen auch den Anführungszeichen sowie den verschiedenen Trennstrichen eine wichtige Bedeutung zu.
- Anführungszeichen: Diese rahmen ein Wort oder eine Textpassage ein. Sie beginnen im Deutschen stets unten und enden oben. Es können auch Guillemets verwendet werden, welche zum Text hinzeigen.
- Bindestriche: Diese benötigen keine Leerzeichen, außer es folgt ein Bindewort.
- Trennstriche: Bei Online-Texten sollte ganz besonders darauf geachtet werden, so wenige Trennstriche wie möglich zu setzen. Diese führen nur zur Verwirrung des Lesers und machen den Text weniger übersichtlich.

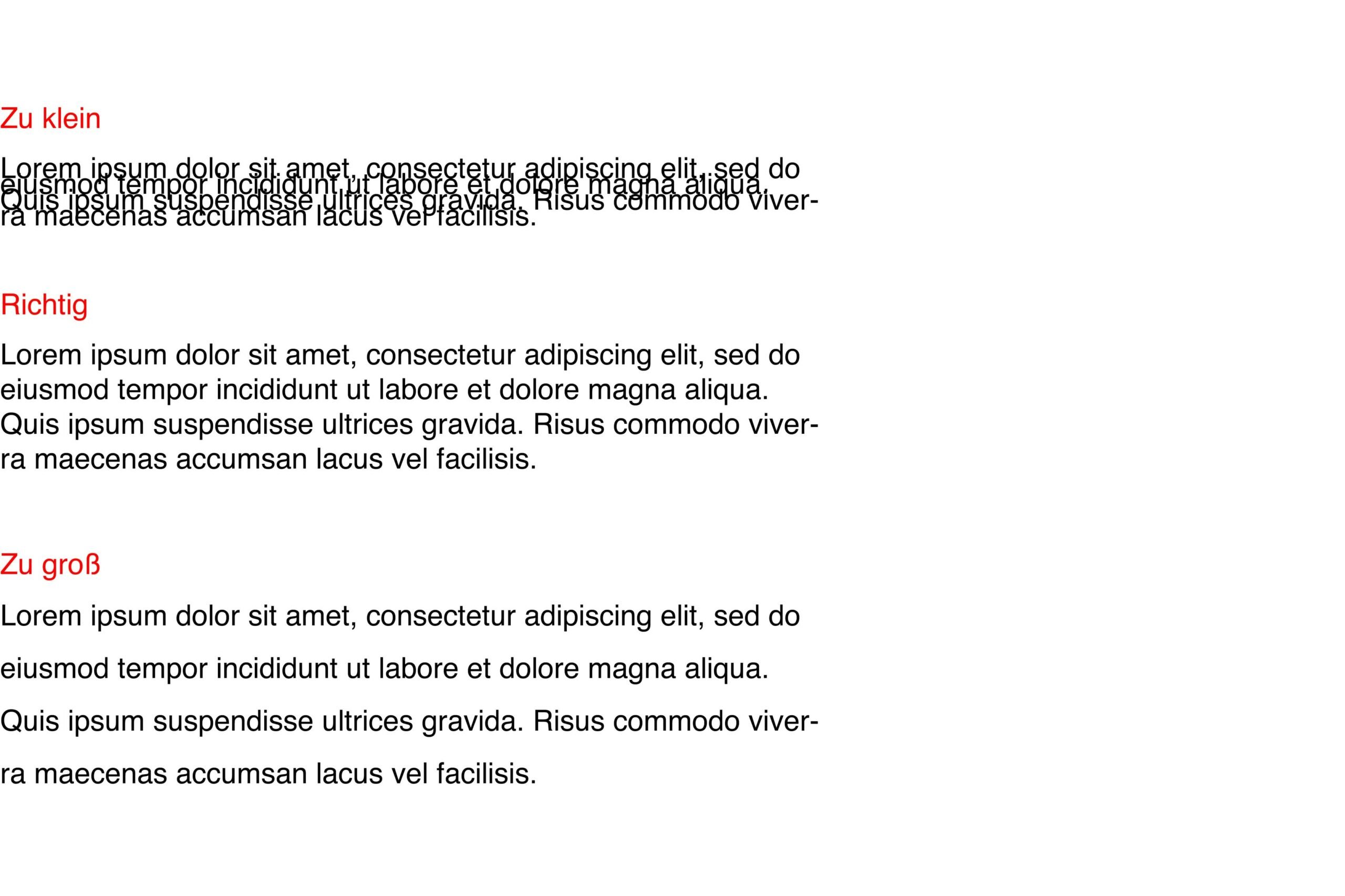
Regel 3: Der richtige Zeilenabstand
Durch Bildschirmauflösung, Größe des Endgerätes und auch Farbkalibrierung wird der optimale Zeilenabstand beeinflusst. Zeilenabstand=Abstand von Grundlinie zu Grundlinie.
- je länger die Zeile, desto größer der Abstand
- Zeilenabstand ist stets 120% größer als der Buchstabenabstand
- Bei serifenlosen Schriften kann er bis zu 150% betragen

Optische Normen bei Texten
Regel 4: Satzarten
Der Schriftsatz bezieht sich auf die Form und die Länge einer Zeile. Man unterscheidet zwischen drei Satzarten: Flatter-, Block- und Axialsatz. Flattersatz (linksbündig) und Axialsatz (zentriert) werden häufiger als der Blocksatz genutzt.
- Blocksatz: Dieser macht bei Online-Texten Sinn, wenn ein anderes Gestaltungselement (Bild, Text) auf gleicher Höhe platziert ist. Außerdem auch, wenn ein Text nicht länger als 10 Zeilen ist, oder eine optische Abgrenzung zum Umgebungstext gesucht wird.
- Flattersatz: Dieser wird nur richtig verwendet, wenn er auch wirklich „flattert“, also die Zeilen zwischen lang und kurz wechseln.
- Axialsatz: Axialsatz ist für Fließtexte nicht gut geeignet, da er für das Auge zu unregelmäßig ist. Um etwas hervorzuheben oder kurze Abschnitte zu verdeutlichen/auszuschmücken, eignet er sich sehr gut.

Regel 5: Die passende Schriftart finden
Die Schriftart sollte immer sinnvoll genutzt und ausgesucht werden. Schriften können Emotionen wecken und ein thematisches Umfeld erzeugen. Je nach Zielgruppe, Art der Homepage oder Branche muss eine Schrift individuell ausgewählt werden. Hierbei muss die Lesbarkeit besonders im digitalen Bereich stets lesefreundlich sein.

Regel 6: Richtige Schriftgröße
Bei der Schriftgröße zählt: „Weniger ist meist mehr!“ Die Schriftgröße sollte auf keinen Fall zu oft gewechselt werden, da dies verwirrt und nicht seriös wirkt. Größen sollten nur zwischen Überschriften, Unterüberschriften und Fließtext verändert werden. Regelmäßigkeit beim Wechsel zwischen großen und kleinen Schriften strukturieren den Text. Der Leser kann sich das Schriftbild schneller einprägen und merken. Je nach Medium/Display/Endgerät gibt es bestimmte Richtlinien, die bei der Nutzung empfohlen werden:
- Konsultationsgröße (Bei Lexika, Wörterbuch, Telefonbuch usw.) = Schriftgröße 6-8pt
- Lesegröße (Normalgröße für Druckmedien wie z.B. Zeitungen) = Schriftgröße 9-14pt
- Schau-/Displaygröße (Für Plakate, Präsentationen, Arbeitsblätter usw.) =Schriftgröße 16pt und mehr
Regel 7: Schriftwechsel reduzieren
Es sollten generell nicht mehr als zwei Schriften in einem Inhalt kombiniert werden. Wenn dies nicht zum gewünschten Designeffekt gehört, sollten Schriften zusammen passend ausgewählt werden.
Regel 8: Abwechslungsreiche Schriften
Wenn man seinem Design oder seiner Homepage etwas einzigartiges verleihen will, sollte man es mit besonderen Schriften versuchen. Probiere von den Standardschriften abzuweichen und nach alternativen, spannenden Optionen zu suchen. Achte hierbei aber immer darauf, dass deinen Schrift richtig geschnitten ist und sie nicht unseriös und billig wirkt.

Du siehst also, Typografie ist ein sehr weitreichendes Thema. Es gibt so einige Stolperfallen und Fehler, die man machen kann. Wenn du aber diese ersten Grundregeln beachtest, bist du schon auf einem guten Weg, richtig tolle typografische Werke zu schaffen. Denk immer daran, diese Tipps zu beachten und auch selbst zu schauen was funktioniert und was nicht. Wir werden uns jetzt erstmal typografisch ausleben und unsere Projekte damit noch besser zur Geltung bringen. Viel Spaß beim selber gestalten!